目次
開発環境
- Unity 2022.3.21f1
- MRTK3
- Input 3.1
- UX Components 3.1.1
- Core Definition 3.1.1
- MagicLeap2
- MagicLeap Setup Tool 2.0.7
- MagicLeap MRTK3 1.0.0-pre6
- MagicLeap SDK 2.0.0
MagicLeap
- 基本的な手順は公式や以下のサイトなどを参考に
手順
Magic Leap Hubを開く
- Package Manager
- Unity のパッケージをすべてインストール
- All タブでUnity MRTK3のインストール先フォルダを開いておく
- Package Manager
3D(URP) Template でプロジェクトを作成
Asset StoreからMagic Leap Setup ToolをMy Assetsに登録してインストール
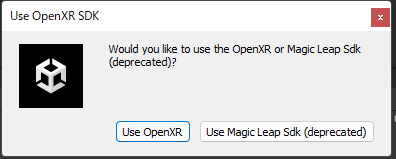
- Use OpenXR SDKダイアログ
- Use OpenXRを選択

- Use OpenXR SDKダイアログ
Magic Leap > Project Setup Toolを開く
- Magic Leap SDK に最新のSDKのフォルダを設定
- Apply Allを実行
- Add Magic Leap Registryダイアログ
- Use Magic Leap Registryを選択
- Project Settings > Package Managerに追加される
- Use Magic Leap Registryを選択
- Project Settings > XR Plug-in Management > Project Validation
- 問題がないことを確認
- Assets\Settings 配下のURP関連ファイルを全て削除
- 新たにURP Asset(with Universal Renderer)を作成
- Quality
- HDR : チェックを外す
- Shadows
- Last Border : 5
- Quality
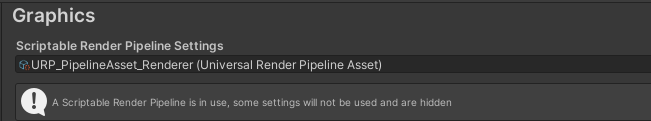
Project Settings > Graphics
- Scriptable Render Pipeline Settings に作成したURP Assetを設定

- Scriptable Render Pipeline Settings に作成したURP Assetを設定
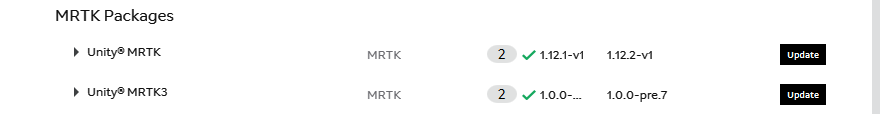
Mixed Reality Feature Toolで以下をインストール
- MRTK3
- MRTK Core Definition 3.1.1
- MRTK Input 3.1
- MRTK UX Components 3.1.1
- MRTK3
Project Settings > Package Manager
- 以下を追加
- OpenUPM
- https://package.openupm.com
- com.atteneder
- OpenUPM
- 以下を追加
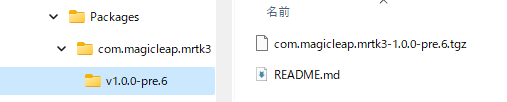
開いておいたエクスプローラーのパスを確認
- デフォルトだとここら辺
%userprofile%\MagicLeap\tools\unity\mrtk3\v1.0.0-pre.7
- デフォルトだとここら辺
Package Manager
- add package from tarball
- 上記、com.magicleap.mrtk3-1.0.0-pre.7.tgzを追加する
- My Registriesを選択して、以下をインストール
- glTFast
- KTX/Basis Universal Texture
- XR Handsを1.4以上にアップデート
- add package from tarball
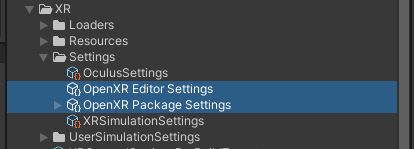
- Project Settings > MRTK3
- ProfileにMRTKProfile-MagicLeap-OpenXRを設定
- Project Settings > MRTK3 > Magic Leap Settings
- Permissions で権限を設定
- EYE_TRACKING
- HAND_TRACKING
- etc
- AndroidManifest.jsonにも追加
- Permissions で権限を設定
<manifest> <uses-permission android:name="com.magicleap.permission.EYE_TRACKING" /> <uses-permission android:name="com.magicleap.permission.HAND_TRACKING" /> </manifest>
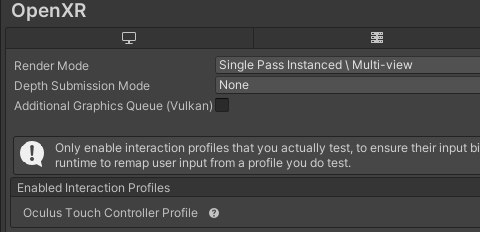
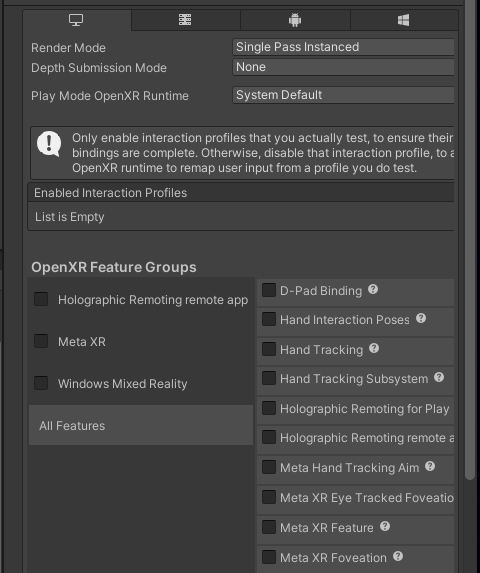
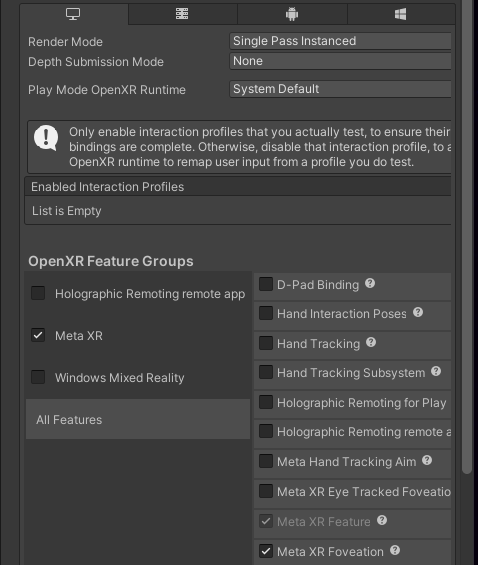
- Project Settings > XR Plug-in Management > OpenXR
- Depth Submission Mode : None
- Enabled Interaction Profilesに以下を追加
- Magic Leap 2 Controller Interaction Profile
- Eye Gaze Interaction Profile
- Hand Interaction Profile
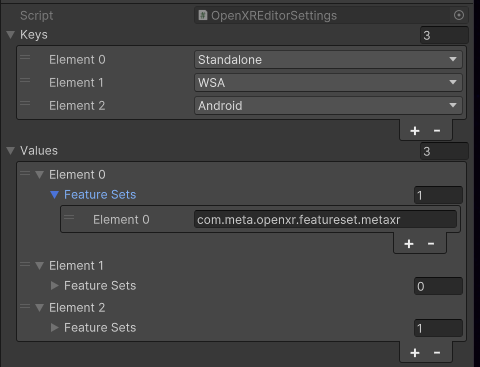
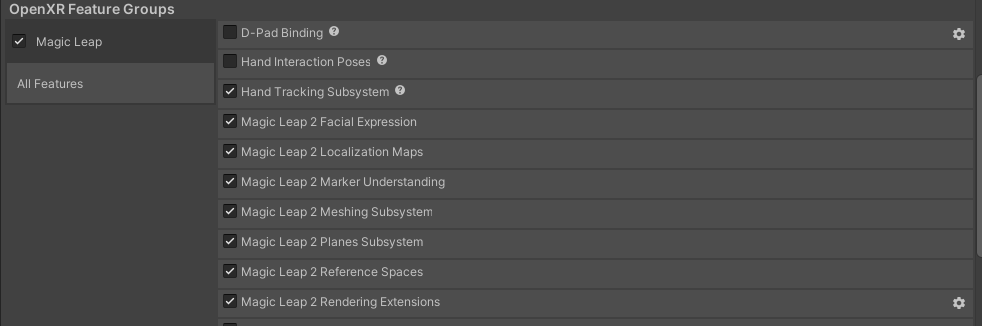
- OpenXR Feature Groupsに以下を追加
- Magic Leap 2 ... のすべて
- Hand Tracking Subsystem
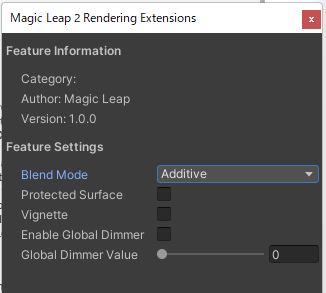
- OpenXR Feature Groupsの中のMagic Leap 2 Rendering Extensionsの設定アイコンを開く
- Blend Mode : Additive


Project Settings > XR Plug-in Management > Project Validation
- 問題ないか確認
新しくSceneを追加
- Main Cameraを削除して、MRTK XR Rig - MagicLeap - OpenXRを追加
- 公式には書かれてないが必要に応じて、Camera Offsetを編集
- Position Y:0
- Tracking Origin Mode : Device
- Camera Y Offset : 0
- MRTK SpeechのSpeechInteractorを無効化
- 音声入力使わないしそのままだとエラーが出るので
Failed to retrieve a running KeywordRecognitionSubsystem while registering an interactable. Please make sure the subsystem is correctly set up or disable this speech interactor.
- 公式には書かれてないが必要に応じて、Camera Offsetを編集
- MRTKInputSimulator を追加
Cubeを追加
- Position Z:1
- Rotation X:30 Y:30
- Scale X:0.3 Y:0.3 Z:0.3
- ObjectManipulator
Project Settings > Player
- Company Name、Product Name、Package Nameを適宜設定