MRTK v2 に含まれる ToolTip は文字を表示する機能しか持っていません。
同じような機能で画像が表示できるものが欲しかったので少し改造してみました。
目次
TL;DR
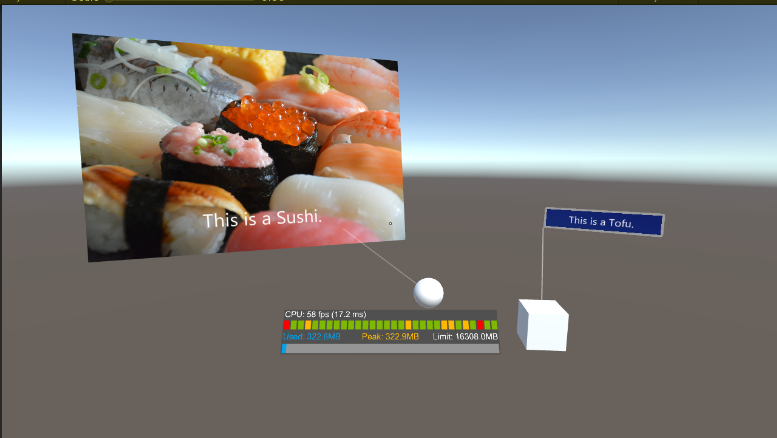
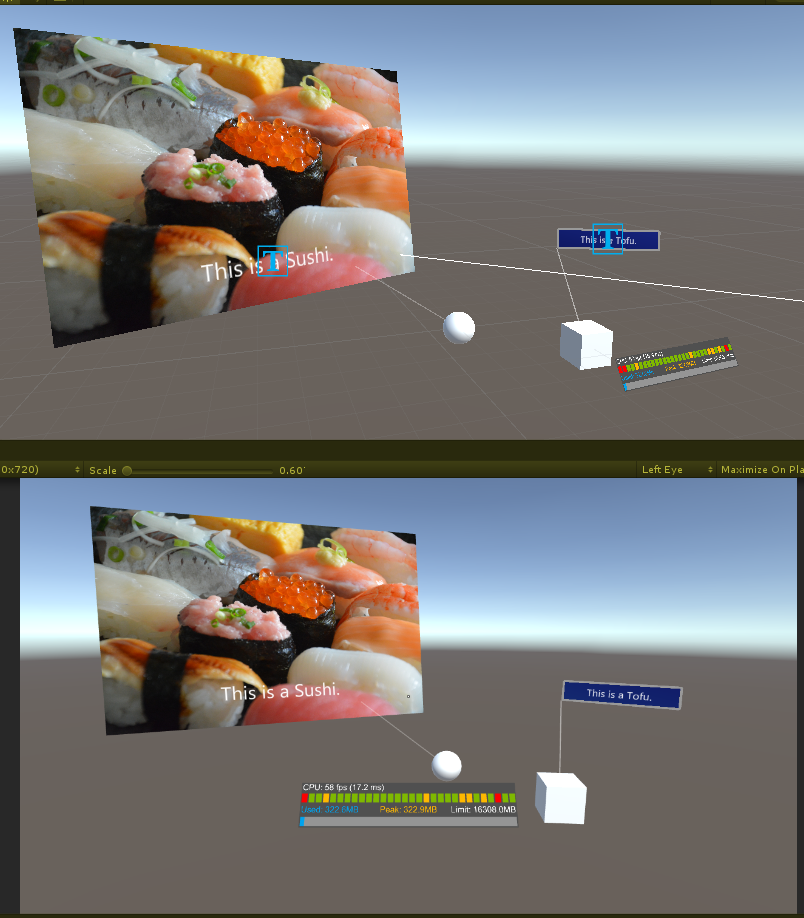
以下のような ToolTip ライクな画像表示機能を手に入れることができます。

開発環境
- Unity:2018.4.14f1
- MRTK:2.2.0
- VisualStudio:2019
- Device:HoloLens2
内容
今回は MRTK に含まれる「Simple Line ToolTip」をベースに「Simple Line Image ToolTip」という機能を作ります。
「Simple Line ToolTip」を Hierarchy に配置して Unpack、「Simple Line Image ToolTip」という名前で Prefab 化しておきます。
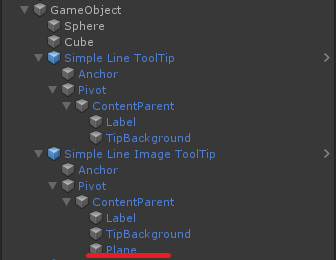
それぞれ構成は以下のようになります。
画像を表示する Plane を ContentParent の配下に追加しています。

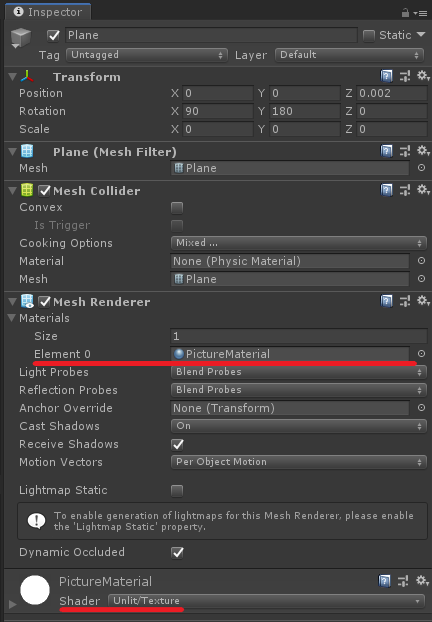
Plane の設定は次の通りです。

メッセージと重なるので少し後ろに持っていき、よしなに回転してください。
また、Unlit/Texture な Material を作成して設定しています。
続いて、ToolTip のスクリプトを拡張していきます。 ImageToolTip というスクリプトを作成して、ToolTip を継承します。
Inspector に公開する部分のコードです。
[SerializeField]
private Transform imagePanel;
[SerializeField]
private Texture imageTexture;
public Texture ImageTexture
{
get { return imageTexture; }
set
{
imageTexture = value;
if (!Application.isPlaying)
{ // Only force refresh in edit mode
RefreshLocalContent();
}
}
}
表示制御の部分です。
protected override void OnEnable() { base.OnEnable(); var renderer = imagePanel.gameObject.GetComponent<MeshRenderer>(); var tempMaterial = new Material(renderer.sharedMaterial); tempMaterial.mainTexture = imageTexture; renderer.sharedMaterial = tempMaterial; } protected override void RefreshLocalContent() { base.RefreshLocalContent(); if (imageTexture != null) { var imageFactor = imageTexture.width / 0.05; var x = (float)(imageTexture.width / imageFactor); var y = (float)(imageTexture.height / imageFactor); imagePanel.localScale = new Vector3(x, 1, y); var delta = (y / 2 * 10) - LocalContentSize.y; imagePanel.localPosition = new Vector3(0, delta, 0.002f); } else { imagePanel.localScale = Vector3.zero; } }
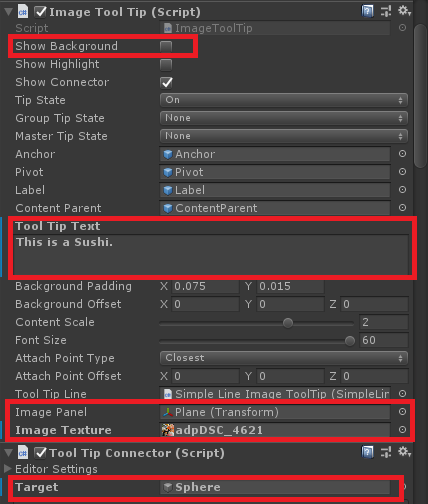
最後に「Simple Line Image ToolTip」についている ToolTip のスクリプトを ImageToolTip に差し替えます。

「Show Background」のチェックを外し、「ToolTip Text」にメッセージを入力します。
元が文字列を表示するための ToolTip であるため、空文字やスペース、改行などだけで構成されているとうまく表示されません。
新たに実装した「Image Panel」に画像を表示するための Plane、「Image Texture」に表示する画像をそれぞれ設定します。
後は「Traget」に ToolTip と紐付けたいオブジェクトを指定してあげます。
なお、Inspector 上のプロパティの成形は ToolTipInspector で行っているようなので、今回実装した機能では成形されません。
サイズや位置などは適宜修正してくださいませ。

おしまい。